Supersonic Knowledge Hub
A place where game developers can visit to learn from the professionals how to excel when publishing their game.
My role
UX Design
UI Design
Team
Product Manager- Keren Frank
Design Lead- Dalit Peri

Some Context
Supersonic offers third-party publishing and in-house development for ad-based games, focusing on hyper-casual games.
The knowledge hub was initiated to create a space of inspiration and knowledge sharing with Supersonic developers to help them develop better-performing games.
The Problem
After identifying feedback from business teams, common developer questions, repeated mistakes in game-building, and user engagement on Supersonic’s blog, we discovered the following insights:
📊 Lack of Understanding of Success: Developers struggled to understand what makes
games successful.
🤝 Desire for Community: Many wanted to feel more like a community, not just customers- especially after the Unity merger, which emphasized community-building.
💡 Need for Inspiration & Knowledge: They sought inspiration but lacked the knowledge to analyze data or understand business contexts.
🎨 Recurring Creative Mistakes: Common mistakes occurred in creative ad design.
🔒 Inaccessibility of Information: Account managers shared this info in 1-on-1s, but it wasn't easily accessible or documented.
The Solution
A new section within the platform to centralize important information for developers to improve performance. Supersonic uses the hub to reinforce its branding as a partner dedicated to developer success, providing them with valuable tools.
How We Measure Success
-
Usage: How many users access the Knowledge Hub.
-
Time Spent: How long they spend on the platform.
-
Business Impact: Teams reported directing developers to the hub for answers to recurring questions, saving time and avoiding redundancy.
User flow
The Knowledge Hub is integrated into the clients' workspace as an additional tab, within the platform they already use


Work process and Challenges
Making Data Limitations Clear Through Visual Design
Since headline text was required, we chose a creative approach by using an infographic aligned with Supersonic's design guide. This decision stemmed from the fact that people tend to skip reading text, and we wanted to ensure they clearly understood the data limitations on the page.


Highlighting CPI Scores for Clear Performance Insights
We wanted to display a "score" for each creative based on its CPI, allowing developers to learn what performs better or worse. The score needed to be clear and prominent while integrating with additional required data. Our goal was to ensure the most relevant information stood out at a glance when users viewed the cards.
Research and Inspiration:



Design Iterations:

Final Solution
We created 3 CPI range options with numbers and highlighted in the text whether the creative succeeded or not, and if not, how badly it failed.

Enhancing Search with Smart Filters and Categories
To address the need for searching with diverse parameters, we implemented a smart search bar with built-in categories and additional filters below
Research and Inspiration:



Design Iterations:

Final decision:


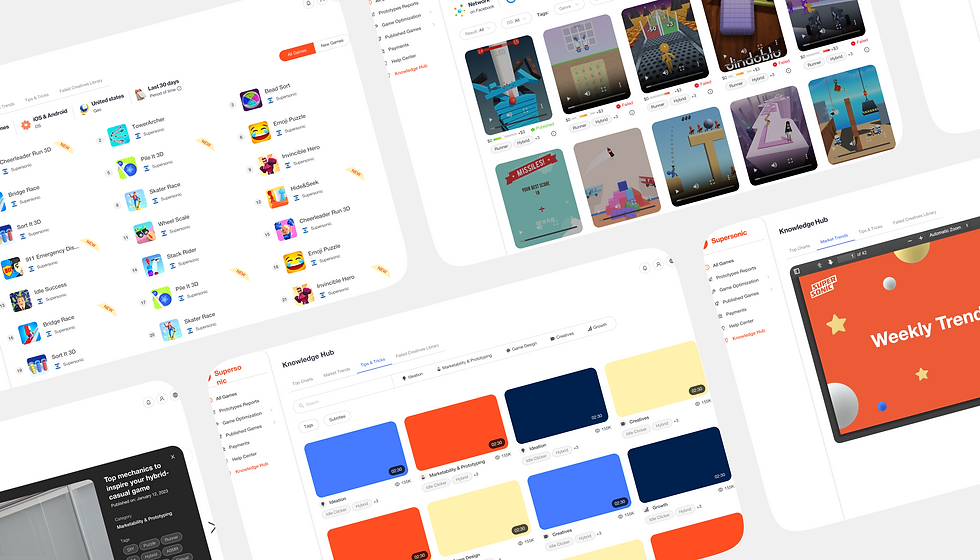
Final Design
1st Tab: Top Charts
This tab shares the current top chart games to help developers learn from the best and see which sub genres are at the highest rank.
2nd Tab: Market Trends
This tab highlights trends in the hyper-casual gaming world, keeping publishers regularly up-to-date.
For each tab, we created multiple screen sizes to ensure users can access the hub across different devices.
High resolution (W-1440)

Minimum resolution (W-1152)

3rd Tab: Tips & Tricks
This tab offers short e-learning videos with tips & tricks from Supersonic Stodio's experts, providing valuable insights for game developers.
4th Tab: Failed Concept Library
Developers can review underperforming ad concepts and their rating and learn from other's mistakes.


